


How Forms Work
Forms have several uses on the web. Shopping carts, guestbooks, discussion forums etc all use forms to get information from the user.
Normally the information entered into a form is sent to a script which processes the information according to its needs. That process could involve adding information to a database or as simple as sending the information by email to a designated recipient.
What we will look at are contact forms, forms where the information entered is emailed to a designated recipient.
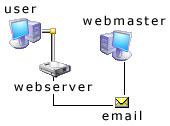
We need to understand how the information gets from A to B - in this example we'll look at using a script on the server to process the form information. Look at the diagram below.

It works like this.
- The user requests a page from the webserver
- The webserver sends the requested page to the user
- The user fills in the form and sends(submits) the information
- The information is sent to a script on the server which processes the information and emails it to the webmaster
The above example is the most commonly used. However you need to check with your host to see if they provide a form to email script. There are lots of scripts that process forms and each have their own requirements. It is beyond the scope of this guide to go into detail about individual scripts. Basically the principle is the same whatever script you use.
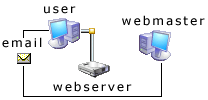
If you don't have access to a script on the server users can still contact you through a form using your email address. Although its not the best solution it's still a solution. Here's how it works.

- The user requests a page from the webserver
- The webserver sends the requested page to the user
- The user fills in the form and sends(submits) the information
- The information is sent to the users default email client with the information from the form and the recipients email address filled in
- The user then sends the email direct to the webmaster bypassing the webserver
Using mailto has its drawbacks and can depend on the user having setup his email settings in his browser.
So now we know how it all works we will look at the form tag.
Why not discuss this article in our forum?
Other related guides : accessible web forms | webpage basics | lists