


Include a File
Server side includes (SSI) allow you to add lots of dynamic content to your pages. They enable you to gather lots of information without the need for client side scripting (eg.javascript) . You can insert the date and time into all of your pages, detect which browser is being used and a whole lot more.
I think one of the best uses for SSI has to be website maintenance. Imagine this scenario, you have a website which has 5 pages. You have a navigation bar on all pages which link all the pages together. Let's say you have to change the text for one of the links. Here's a quick breakdown of what you would have to do :
- Load your ftp software and connect to your site
- Download the 5 files that require editing
- Load your text editor
- Open document 1, make the changes and save
- Open document 2, make the changes and save
- Open document 3, make the changes and save
- Open document 4, make the changes and save
- Open document 5, make the changes and save
- Go back to you FTP program and upload the 5 pages
- Test in your browser
Imagine if you had 50 or even 500 pages on your site!
Wouldn't it be nice if your navigation was only one text file that was included into your page wherever you wanted it to go. Welcome to server side includes.
First you have to check that your server is SSI enabled. Create a simple page.
For example :<body>
<!--#echo var="DATE_LOCAL"-->
</body>
Save the file as date.shtml , upload it to your site and view it in your browser. If you see something like Sunday, 31-Aug-2025 21:35:22 BST then you are ready to rock , if you don't see anything then contact your hosting provider and ask them to enable SSI.
a 5 page example
For this demo you will need to create and save 6 pages.
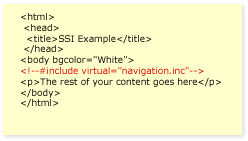
 First, create this page and save it as
First, create this page and save it as
- page1.shtml
- page2.shtml
- page3.shtml
- page4.shtml
- page5.shtml
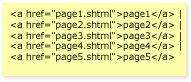
 Then create this page and save it as
navigation.inc
Then create this page and save it as
navigation.inc

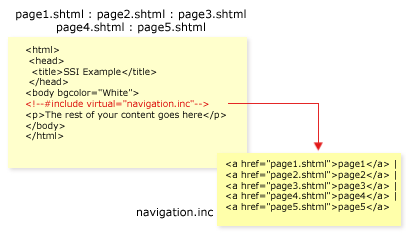
What happens when the server gets a request for a .shtml file is this - the server looks at the file for special commands (the line in red). In this example we want it to include a file called navigation.inc. The contents of navigation.inc are compiled into the page that the server will eventually send to the visitor.
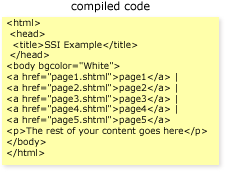
If you view the source of the page from your browser, you should see something like this.

So, if we go back to the example at the top of the page where we made a text change to the navigation - all we would have to do now is :
- Load your ftp software and connect to your site
- Download navigation.inc
- Load your text editor
- Open navigation.inc, make the changes and save
- Go back to you FTP program and upload navigation.inc
- Test in your browser
The site navigation is not the only page element that would benefit from SSI. You could include a footer.inc which could contain copyright info or contact info. Imagine the time saved if a company with a 500 page website wanted to change the copyright text on all of its pages. With SSI, all you would have to do is make 1 change to 1 text file and all 500 pages are updated - cool or what?
Without SSI you would have to manually edit 500 pages - not so cool ;)
This is only a small example of the power of server side includes and I hope that this small tutorial has made you want to learn more :) and believe me, there is a lot more to learn.