


Accessible web forms
This section only deals with accessibility and usability issues using forms. For more information on forms in general, you might want to take a look at the forms guide elsewhere on this site.
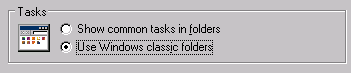
Interacting with form type elements is something any windows or gui based computer user should be familiar with, even though you may not think you are. If you are using windows take a look at some of your control panel items. Most of them use form elements. Here is an example (from the folder options).

The image is basically form radio buttons where you can choose 1 item out os a possible 2. The point I am trying to make is this. These wizards are all accessibility friendly, notice the dotted box around the text beside bottom radio button. Clicking on the text to the right of the radio button highlights the option.
Below is a typical web based form showing the same information.Let's look closer at the above example. To activate the radio button you have to click on a circle with a diameter of around 13 pixels (will vary according to operating system). The f in the word folders on line 1 and i in classic on line 2 are indicators of keyboard shortcuts.
Now look at the same web form but with accessibility features added
Now our web form has the same features as the control panel example. Apart from the slightly different font it has the same look as well. To the casual observer it would be hard to tell which is the image and which is a real form.
Now let's see if it works :) Try clicking on the text next to each of the radio buttons. If you are using windows, try using the keyboard shortcuts by holding down alt then press i or f (other operating systems might use a different key to alt)
Notice also that the buttons and text are contained within a box. This is called grouping, in this example the group is the tasks group. So, any elements that are related to the tasks groups would be contained within that boundary.
What we have done. is not just made this form useful for visitors with disabilities, we have improved the usability of the form for everyone. We can see a logical radio group. We have increased the target area from a 13 pixel diameter to target area of approximately 13 pixels x 200 pixels. We have also included keyboard shortcuts so visitors who can't or don't like using a mouse have a quick and convenient way of accessing the form.
It's not only good for visitors with disabilities, it is good for everyone. Life would be so much easier if everyone used the same technique for forms, then we wouldn't have to think as hard every time we are faced with an un-friendly form.
One of the reasons I chose the above example is, it gives me an opportunity to introduce you to Fitt's law. Usability First describe Fitt's Law as
Fitts' Law is a model to account for the time it takes to point at something, based on the size and distance of the target object. Fitts' Law and variations of it are used to model the time it takes to use a mouse and other input devices to click on objects on a screen.
Fitt's law is applied to most of the software you use today and is now applied to webpages as well.
Find out more about Fitt's Law
- UIWEB - Fitts's UI Law Applied to the Web
- Usability First Glossary - Fitt's law
- KDE User Interface Guidelines - how Fitt's law is applied to software
- A Quiz Designed to Give You Fitts - This gets you thinking:)
Now that you know what you're aiming for, we will look at how its done over the next couple of pages. Don't be put off it really isn't that difficult.
- Accessibility Home
- Accessibility - a new way of thinking - More information that might be useful before you start.
- Accessible anchors - Learn how to make your links more useful.
- Accessible images - beyond the alt tag.
- Accessible forms - web form accessibility also aids overall form usability.
- Useful links and resources
Get your questions answered quickly.