


Remove Container
Have you noticed that on some platforms/os Internet Explorer and now Netscape6 leave a container around links?. While this may be ok with a text link it can be really ugly if it remains over a graphical link.
 |
 |
 |
Another annoyance comes when you try to move images across the screen using dhtml - your image moves across the screen with a container around it.
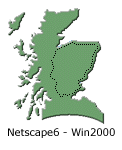
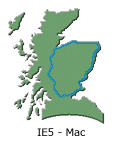
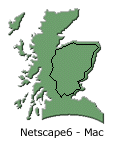
IE on the Mac produces a thick blue border around links when you click on them, on IE on win98 it produces a thin dotted box.
This wasn't really a problem on win2000 until Netscape 6 came along and decided to use the thin dotted box method as well.
Well here is how you can stop it from happening and why I have done it this way.
The main idea behind the fix was to move the focus from the link to the window which has a similar effect as clicking on whitespace on the page - removing the box.
So,I tried using the following
<a href="somelink" target="somewindow" onclick="window.focus();">
This only worked on IE on win98
So, I thought instead of moving the focus we could fix it by using blur as follows.
<a href="#" onclick="this.blur();return false;">click me</a>
Great it worked on the Mac and it worked on Netscape 6 - it did what I wanted - it removed the focus from the link. IE on the other hand blurred the window and minimised it to task bar. Oh well time for one more try:)
So, moving the focus to the window or removing the focus provided limited success so this time I decided to move the focus to an empty link and this time everything worked - yippee!
And the following to your stylesheet (you are using stylesheets aren't you)
#fixbox{position:absolute;top:-10;font:1pt;}
This positions the empty link off the page so it wont interfere with any design features. Add a link in the body of your document
<a href="#" id="fixbox"></a>
Don't worry, it wont display on your page.
Updated 22/07/2001 - Opera was producing a js error while using focus(); but as Opera doesn't put a dotted box around links all we have to do is detect Opera in the function and return without doing anything.
Add the script below between the <HEAD></HEAD> tags
<SCRIPT
LANGUAGE="JavaScript" TYPE="text/javascript">
<!--
var dom =
(document.getElementById) ? 1 : 0;
var ie4x = (document.all &&
!document.getElementById ) ? 1 : 0;
var ns4x = (document.layers) ? 1 :
0;
var other = (!dom && !ie4x && !ns4x ) ? 1 : 0;
var opera =
(navigator.userAgent.indexOf('Opera')!=-1);
function nobox(){
if
(opera || other){return false;}
if (ie4x){window.focus();}
if
(dom){document.getElementById("fixbox").focus();}
}
//
-->
</SCRIPT>
Finally, all you have to do is call the function from your links
<a href="go to some URL" onclick="nobox();">click me</a>
The code to remove the container has been tested on the following browsers/os :
| windows 98 | windows 2000 | mac |
| IE5 | IE5 | IE4.5 |
| IE5.5 | IE5.5 | IE5 |
| NS3 | NS4.5 | NS4.5 |
| NS4.05 | NS6 | NS6 |
| NS4.5 | Opera 5 | |
| NS4.7 | IE6 | |
| NS6 | Opera6 | |
| IE6 | Mozilla |
Click here for an example.