


Sensible File Structure
File Structure
The first step in designing a site should begin on paper. It is important to know what the main subject headings will be. These headings will help you plan your navigation and the directory structure of your site. The method I am going to use here will help you to maintain your site easily as everything will placed in logical directories.
It is also best to follow these simple rules when developing your site, it could save you time when it comes to testing your site after you upload it to the server.
- Do not use spaces in folder or filenames, while it works fine in a windows/local environment, it could cause problems when you upload it to the server.
- Make sure that all folders, filenames and images are in lowercase with lowercase extensions ie
mypage.shtml
mypicture.gif
In this small example we will assume that we have decided to build a small website consisting of a few links from an index page. BEFORE we even start to write any HTML we will build the file structure of the site on the hard drive. Make a folder on your hard drive called 'my-web-site', this is where we will build the file structure for our site (also known as the root directory).
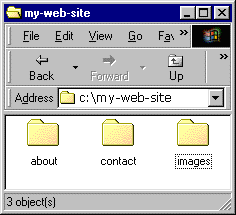
Open the folder called 'my-web-site' and make 3 new folders called
- 'about'
- 'contact'
- 'images'
 | Your 'my-web-site' folder should now look like the picture on the left.
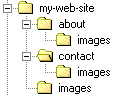
Next Open the folder called 'about' and make a new folder called
Open the folder called 'contact' and make a new folder called
|
Now you can see the directory stucture of our site start to take shape. I'll explain how we are going to continue.
The folder 'my-web-site/images' will contain all the images for our homepage and all generic images (such as backgrounds and logos etc) that will be used thoughout the site
The folder 'my-web-site/contact/images' will contain all the images that will only be used in the 'contact' section of the site |
 |
Find out how to protect your images folder
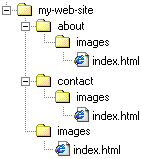
SAVE the image protector file as 'index.html' into the following folders
- 'my-web-site/images'
- 'my-web-site/about/images'
- 'my-web-site/contact/images'
 | Your file structure should now look like the picture on the left. |
A sensible and logical file structure has now been established which will make expansion and maintenance of the site trouble free. Follow the above layout for sub sections of your site ie
If you have separate contact location details for different offices build your directory structure as follows
- 'my-web-site/contact/edinburgh'
- 'my-web-site/contact/edinburgh/images'
- 'my-web-site/contact/glasgow'
- 'my-web-site/contact/glasgow/images'
Remember somebody else might have to take over the maintenance of the site. By designing the file structure as well as the site in a sensible and logical manner you will have created an easy to maintain site where everything is easy to find.
You can now start to build your site.
Other related guides : webpage basics | forms | lists