


Planning your site
Normally I would spread a guide over a few pages but I feel for this one that its best not to spoil the flow, so I apologise for the length of the page in advance :)
Planning your sitePlanning is basically working out the structure of the site, how many pages you'll need, how you get from A to B etc. This stage has nothing whatsoever to do with the design(look) of the site. Without doing the planning first theres no point in even thinking about how it will look. This guide will show that this process is essential if you want to get your site up quickly and with everything working.
Why planning is importantThe planning stage can throw up some issues you may not have thought about. Planning is also ideal for ironing out any potential problems before you have even written one line of code.
For personal sites, not planning properly could cause you give up, as you have to redo lots of things because they don't work properly.
For commercial sites missing the planning stage or not planning properly is a big mistake and can be a very costly one.
What can planning tell me that I don't already know?Planning can make you rethink certain ideas that could delay the site launch or create an excessive workload and/or maintenance. It can also help to point out other things that will increase download times of your pages.
For example - if you would like graphical navigation, how can you think about design without knowing what the links will be or how many are needed to be catered for in the design. Perhaps you like the idea of mouseover, image swapping navigation, without planning you won't know how many images you will need to create.
In our example site, which we have planned out, you will see that there are 19 links to be catered for. For mouseovers we need 2 images per link, so now we are looking at 38 images and thats before we even consider other eye candy and photos etc. Perhaps at this point you might rethink using mouseovers for links. The extra images and the additional code required to operate the mouseovers will also increase the download time.
Our small example site plan.For this example we are creating a simple family site. Mum, Dad, John and Jane all want their own pages.
- Mum likes recipes, soaps and gossip
- Dad likes cars, sport, and pubs
- John likes football, computer games and girls
- Jane likes dolls, pop music and boys
- and they all like to be contacted
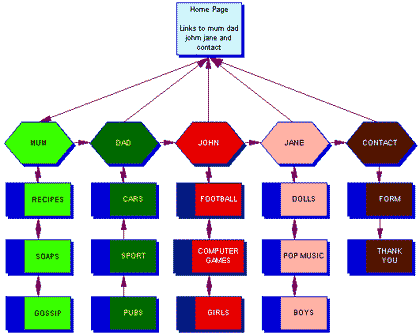
Once everyone has decided their own bit, draw a simple map. The map should help you plan the links needed and give you some idea of how the site will flow.
A simple map like below can really help work out your site.

So how do we convert the map to a site?
For this example we will give Mum, Dad, John, Jane and Contact their own folders.
Mum, Dad, John, Jane and Contact will also be part of the permanent site navigation (e.g. on every page). Each persons topics will become sub navigation (links which appear in all of that persons section)
Once you are happy with your map you can start to move on.
Start by writing a list of all the folders and files you will need based on your map.
remember to give folders and filenames lowercase names without spaces.
For our example the site directory and file list would look like this.
... permanent navigation links
... sub navigation links
root folder
- /index.html - this is the main welcome page to the site
- /mum/index.html - mums main page (page to be displayed when the link is clicked on from fixed navigation)
- /mum/recipes.html - mums recipe page
- /mum/soaps.html - mums soap page
- /mum/gossip.html - mums gossip page
- /dad/index.html - dads main page (page to be displayed when the link is clicked on from fixed navigation)
- /dad/cars.html - dads cars page
- /dad/sport.html - dads sport page
- /dad/pubs.html - dads pubs page
- /john/index.html - johns main page (page to be displayed when the link is clicked on from fixed navigation)
- /john/football.html - johns football page
- /john/games.html - johns games page
- /john/girls.html - johns girls page
- /jane/index.html - janes main page (page to be displayed when the link is clicked on from fixed navigation)
- /jane/dolls.html - janes dolls page
- /jane/pop.html - janes pop page
- /jane/boys.html - janes boys page
- /contact/index.html - contact main page which is a form (page to be displayed when the link is clicked on from fixed navigation)
- /contact/thanks.html - the page a visitor will get sent to after completing the form
- /index.html - home
- /mum/index.html - mum
- /dad/index.html - dad
- /john/index.html - john
- /jane/index.html - jane
- /contact/index.html - contact
This next part is important as well and will help you understand the flow a bit better. Make up different scenarios of how people might use your site and think about what ifs... Here's a small example of what I mean. Let's assume that someone has entered your site at the family homepage (/index.html)...
- what choices do they have?
- what information will they get?
Your homepage is really important. What a visitor can click on is important - don't make them hunt for your navigation. Your homepage must also give some indication of what the site is about. Make it interesting, make people want to know more and stay longer. Don't just put "welcome to the family homepage", make it exciting, have a what's new area on the homepage (e.g. mums great new bread recipe) that way the visitor will know the site has recipes, which would not otherwise be obvious until they click on mums link.
So, lets say our visitor then clicks on the "mum" link (takes them to /mum/index.html) what are they going to get? Well, as with the site homepage this is basically mums homepage. It should be relevant to what mums section has to offer.
Mums section will have to include all the fixed navigation, this allows the visitor to move on if mum is boring :) Mums section will also contain all the sublinks we worked out in our map on every page (recipes soaps gossip) , this allows quick clicking through mums section without having to keep returning to mums homepage for the links.
The same principle applies to dad, john and jane. Contact doesn't need any sub navigation as this is only 1 page with a form on it.
What now ?That's about as far as this guide will take you. Without writing one line of code we know how we want our site to function, how we navigate etc.
However, at this stage you could say thats enough planning OR you could take it one stage further and mock up a quick no frills site to test if the links and flow of the site works. Being a nice person I have mocked up an example which tests all the links and how easy it is to get from A to B. I used graphics for links based on the map I created but its just as easy to create text only links so you can test your map properly.
Take a look at the click through mock up, all the links/sub links work. At this point we know our planning has worked. Now you can start to think about what you want it to look like.
What the site looks like (design stage) and what the actual content is, is entirely up to you.
I hope you found this quick guide useful and not too boring, either way, why not let us know in our forum.
Updated 04 Oct 2005